Because accessing any file in a directory containing 100+ files in a folder 8 levels deep C:\Documents and Settings\*user*\Application Data\Mozilla\Firefox\Profiles\default. \Cache\ is going to be slow, moving the cache folder to C:\Cache would make it a lot faster.
- navigate to about:cache to check out your current cache usage and directory
- navigate to about:config
- create a new string browser.cache.disk.parent_directory
- a value of C:\ (preferably a separate partition) would put the cache directory at closest to the root
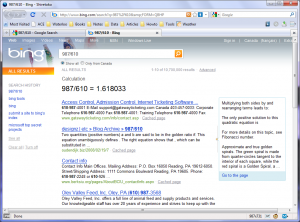
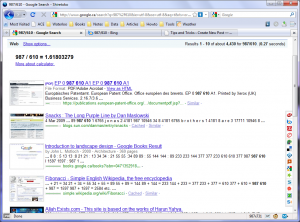
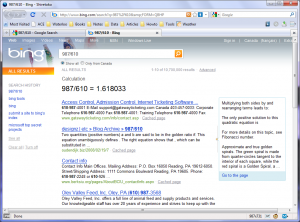
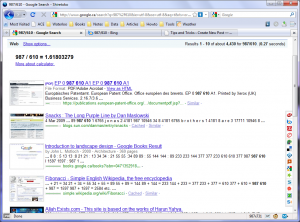
Research says bing looks good, but why? It definitely has better results for a pair in the Fibonacci series.


Notice I did make my web page viewing area exactly 987×610 using the firesizer extension. The exact specs for having a big back button and the bookmark toolbar is 121+610=731. Not amazing, but that’s what painters like Davinci and Mondrian did.
If you are a fan of Google Docks (available in Chinese among other languages) or Windows Hoax (has been available in Beta or RC), then you might want to might want to install the MinSJ script, meaning Minimal Script Junkie. I actually thought it stood for Minimu Jumps for Searching, whatever.


- Bing uses technology from Powerset to display “related searches” and groups search results into categories such as product reviews, movie listings, weather, travel, and stock prices, among other new features.
- Until computers are more powerful than human brains, people will be able to sell their idle brains to the companies and people who need the special processing power that they alone possess through marketplaces like ChaCha, a service where you can ask a question and get it answered in 3 minutes for free.
- Clusty searches the results of other search engines and indexes, applies AI to pick out the major themes found within the results for each search, and organizes them into folders.
- Deepdyve is a search engine designed by Human Genome Project scientists that uses DNA matching algorithms on search terms to search 99 percent of the web, while most search engines only crawl 1 percent.
- Instead of looking up basic encyclopedic information, you can just go to WolframAlpha instead, where you will get a direct answer to your question, as well as a nicely presented set of graphs and other info.
- Other search engines are put there to look nice (or just look nice)
- open the script either by through greasemonkey -> manage user scripts or by navigating through %appdata%/mozilla/firefox/… on Windows
- the search engines are all listed at the top use find and highlight “0,” to see all those that are turned off
- to turn it on, simply change it to “1,” and save
If google’s still your way to find answers in the universe, try a greasemonkey script called SearchJump Improved. Also, you may be interested in some other website modifications.
If you ever wanted to take notes while you are reading, specially with the autocopy extension using firefox, try this trick
- bookmark a random site
- edit properties
- set address to http://www.google.com/notebook/ig?hl=__MSG_locale__
- check “Load this bookmark in the sidebar”
- click the bookmark
Note: to make this feature even more powerful, convert whatever file you have at zamzar.com to html
- go to about:config in the address bar
- right click to create a new integer entry
- set network.dnsCacheExpiration to 3600
- set network.dnsCacheEntries to 1000
Notes:
- about about
- get flash block, but don’t restart yet. Flash leeches bandwidth
- %AppData%\Mozilla\Firefox\Profiles\default.xxx\, where xxx is a random string of 3 characters.
- add these to user.js (and save as all files in notepad)
user_pref(“network.http.pipelining”, true);
user_pref(“network.http.proxy.pipelining”, true);
user_pref(“network.http.pipelining.maxrequests”, 8);
user_pref(“content.notify.backoffcount”, 5);
user_pref(“plugin.expose_full_path”, true);
user_pref(“ui.submenuDelay”, 0);
user_pref(“browser.xul.error_pages.enabled”, true);
user_pref(“content.interrupt.parsing”, true);
user_pref(“content.max.tokenizing.time”, 3000000);
user_pref(“content.maxtextrun”, 8191);
user_pref(“content.notify.interval”, 750000);
user_pref(“content.notify.ontimer”, true);
user_pref(“content.switch.threshold”, 750000);
user_pref(“network.http.max-connections”, 32);
user_pref(“network.http.max-connections-per-server”, 8);
user_pref(“network.http.max-persistent-connections-per-proxy”, 8);
user_pref(“network.http.max-persistent-connections-per-server”, 4);
user_pref(“nglayout.initialpaint.delay”, 0);
user_pref(“browser.cache.memory.capacity”, 65536);
- That works for slow connections. For faster ones, try other settings on this webpage.
- restart firefox.
Recently, I switched from Google Chrome to Firefox. I don’t know why, but it may be a Japanese browser called Sleipnir that started this change. Two weeks ago, instead of studying for my midterms as I was already, I took 45 minutes off to try this little customizable browser called Sleipnir. Actually, while trying it, I was searching on Live for reviews and reading Wikipedia on Norse mythology behind Sleipnir. Slippy’s quite fun to use, and here’s a few things I liked:
- one-click search any engine. Compared to firefox where if I search on W I have to select it from a drop down menu. In Chrome, I have to open a new tab. Both require 2 clicks before I get there. Sleipnir is the only browser I used recently (in more than 3 years) that doesn’t have the streamlined UI. It lays out all the buttons so that I have quick access to it. I can easily search Google, Live, Youtube, Wikipedia, and Answers in 5 clicks.
- Completely customizable hotkeys. As a linux user, I really liked those little boxes called Lynx. It’s the fast and lightweight command line browser. Nothing beats it when I want to access my information fast. From launching it to loading a webpage, it is by far the fastest (and most comfortable, since I don’t have to switch any hand from the mouse to keyboard and it has the inherent advantage of the terminal). Using Sleipnir, it is possible to customize all your keys without a plugin. I used some key extension plugin for firefox and wasn’t too satisfied with it.
- Light weight tabbing. Sleipnir uses the IE 6 interface (in Vista? Yes!) that just made it shine (literally with the glossy interface) with an extra quality. Like I said, this browser doesn’t try to copy the other ones on the market. It sticks to the classical and lets the user add the dynamic elements. So, how did IE 6 have tabbing? That’s where Sleipnir does better than IE 8 and Chrome. It doesn’t clog your browsing. Who wants to be offered to go back to a tab that was just closed when opening a new tab? Only browsers with no toolbars have to do that.
Now we come to a browsing paradigm that I’ve observed. The browser interface is divided into 2 parts:
Chrome centers on the webpage but restricts the user’s freedom. After all, why give the users almost no customization options and forcing users to search google every time they type something in the address bar? Sleipnir sits on the other side, but not the extreme in my opinion. If your browser has so many configuration options, they should be easy to access and humanly understandable. Try typing about:config in firefox. (as a side joke, also try about:mozilla to see the reference to EU as the beast and Microsoft as the Golden Haired Boy).

I can’t resist showing it here. (Another side note: free software does get frequent rebirths. But I don’t like continuously upgrading my software! I’d rather upgrade individual applications in the Windows style when I want it and where I want it). But which is the best horse? Sleipnir in Norse mythology was often ridden to Hel, but don’t browsers act as the modern transportation tool to slip through the web? If so, there’s a best horse and one that is best suited for speed, comfort, and control (the special needs of the user). In this case, I will only focus on a single need of the user, that is to use his fast bandwidth in Firefox!
- get flash block, but don’t restart yet. Flash leeches bandwidth
- %AppData%\Mozilla\Firefox\Profiles\default.xxx\, where xxx is a random string of 3 characters.
- add these to user.js (and save as all files in notepad)
user_pref(“network.http.pipelining”, true);
user_pref(“network.http.proxy.pipelining”, true);
user_pref(“network.http.pipelining.maxrequests”, 8);
user_pref(“content.notify.backoffcount”, 5);
user_pref(“plugin.expose_full_path”, true);
user_pref(“ui.submenuDelay”, 0);
user_pref(“browser.xul.error_pages.enabled”, true);
user_pref(“content.interrupt.parsing”, true);
user_pref(“content.max.tokenizing.time”, 3000000);
user_pref(“content.maxtextrun”, 8191);
user_pref(“content.notify.interval”, 750000);
user_pref(“content.notify.ontimer”, true);
user_pref(“content.switch.threshold”, 750000);
user_pref(“network.http.max-connections”, 32);
user_pref(“network.http.max-connections-per-server”, 8);
user_pref(“network.http.max-persistent-connections-per-proxy”, 8);
user_pref(“network.http.max-persistent-connections-per-server”, 4);
user_pref(“nglayout.initialpaint.delay”, 0);
user_pref(“browser.cache.memory.capacity”, 65536);
- That works for slow connections. For faster ones, try other settings on ths webpage.
- Almost forgot. These settings require a restart of firefox.
Enjoy your surfing. I just don’t see why geeks like that browser called Chrome. There’s not much performance tweaks a geek could do maybe except turn off website checking and other options. Nothing compared to firefox. So I just have to conclude that Google just make their browser unique in its slim interface so that it looks like the most evolved of all browsers. Forget about extra processes since they end up chewing more memory and cpu. A few quick settings in firefox, and no browser can compete with it in terms of performance.