Finally with help and support from my hosting service setting up a newer version of Django to run with a newer version of Python, Building UIs with Wijmo’s official site has been launched. It is just in time for the lucky winners of free copies of the book to join in the party. I spent the last Saturday writing the site and the ideas over the last month just came together.

Right after I finished my classes at Waterloo, I started writing my book on Wijmo. Wijmo is an advanced widget library based on jQuery UI, which is the most popular UI toolkit in the community. The preface to my book explains what the book is about:
Wijmo is a new JavaScript library focusing on user interface widgets. It builds on jQuery UI, enhancing existing widgets, and adding new ones. In this book we examine the Wijmo widgets essential for web development. The useful configuration options for 15 widgets are covered along with their usage scenarios. Most of the chapters take a code recipe approach for tasks that occur often in web development. Whenever you come across a widget or user interface component that you’ve implemented before, chances are that Wijmo widgets have you covered. The chapters in this book are designed to get you started using the widgets in no time. On the other hand, Chapter 6, Dashboard with Wijmo Grid, takes a different approach in building an application and explaining how it works.
I would recommend buying this book if you’ve already purchased a license for Wijmo or you plan to be using Wijmo for development. On my project at work and while writing this book, I have used Wijmo in combination with Knockout to put together UIs.
Building UIs With Wijmo was just published last month. I was originally contacted by the publisher to write the book because I had used Wijmo on one of my Github projects. The best thing is one favourite pet project leads to another. I will save that for another post, but for now there is a contest running on Fiddle Salad if you want a free copy.
The work done on Fiddle Salad this month would not have been possible without last month’s planning. Furthermore, Fiddle Salad would not have been my idea if I did not invest time in building Python Fiddle. Python Fiddle was really the end product of 9 years of dreams of running a high performance computer and the result of my experience using Gentoo Linux. So I bought a computer to build Python Fiddle, which also turned out to be necessary to run the latest IDE and development tools to build Fiddle Salad. When I started working with the Python interpreter in JavaScript, it was horrendously slow. It took about 20 seconds to load and took up almost 1GB of memory. Any text editor except Vim without syntax highlighting was quick enough to edit the 12MB source code file.
Fiddle Salad is an evolution of both the original idea and code base that belonged to Python Fiddle. Now it is really Fiddle Salad that’s driving the development of Python Fiddle, because they share much of the code base. 
So this is the third major milestone, which I almost gave up on before I embarked on it. Before I started work on this milestone, actually a day or two before I planned, I suddenly noticed huge, discouraging signs. They came as shocking surprises. For example, I discovered a hidden option in an application I have used often before that had some of the functionality I was going to build. If that wasn’t enough, it was actually quite popular and many people probably knew that feature. As another example, I discovered another application that was more innovative in certain aspects than the application I planned to build. I got still more examples, but they aren’t worth repeating here.
As a habit, I reached for my next plan and the best tools I have available. I then realized that I would be throwing away about 8 months of work and the plans for this month, which worked out so well. Although I had no reason and no incentive at all to work on Fiddle Salad, I did so only because I enjoyed every moment of it. I believe that’s what we are all here for, the very drumbeat of the universe.
In the end, those serious signs got swallowed up by my project, as I managed to either include their ideas or integrate them right into it. Fiddle Salad is really the culmination and peak of all live web development environments, having the best features in all of them and in my imagination.
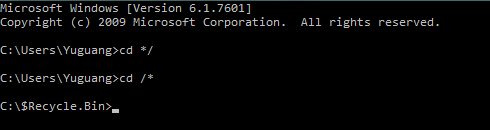
While working with the command line and SQL, I accidentally discovered a shortcut for the recycle bin on Windows. That is, the $ Recycle Bin(ary).

Yes, that means everything resides in the recycle bin. Literally, /* means everything under the root. All things under the root are being continually recycled. Coincidentally, I am recycling lots old code. Throwing stuff away and putting the new parts in.
The other observation is that */ is here. Everything leads here.
During reading week, I was reading the Blue Ocean book, where Cirque du Soleil featured on the first page. Another day, reading the 2010 edition of Discover Canada, I came across some circus band with a group of uniform band members floating up into the air. Another guy featured in the center, dressed in a French flag, pointed his finger at the audience. That must be Canada, I thought. The caption: Cirque du Soleil. At that moment, all the facts matched up. Later, I found out it was the same group mentioned in the other group. It never occurred to me they would be Canadian. I always imagined traveling circuses as an American phenomenon.