What does the OS run on? Typically IE or Firefox running on Windows. In this way, the Internet is the Information Highway for the privileged 20% of the world population with more than a billion computers in the global network. But wait a minute, did I say global network? What would happen if I cut off one node? In a true network, everything would continue to work unaffected. However, on the Information Highway, if the Chinese government banned Google, Chinese people would be using Bing. The network would continue to work unaffected. It’s still not a true network. What would happen if Bing is banned? Ok, a couple of nodes are lost, and China is in the dark ages. (We are in the Information Age now.) The point is illustrative enough. A true network functions with half its nodes lost.
What does the OS run on? Again, that’s the question. Coming up with the question is the hard part. The answer is easy: it runs on the network. What network? In terms of hardware, it’s the all the desktops, servers, microwave ovens, thermostats connected together, necessarily with ip addresses. In terms of software, it’s a neural network with arms and legs. Now, I’ve heard a secret. (Not you!)
Microsoft is working on this secret project, and the .Net Framework was designed to have the run time environment to support it. Bing Singularity to learn about what’s already been done.
PS: It sounds like I’ve just written a commercial for Microsoft
I first noticed a font rendering problem when viewing some web pages in Firefox. There were two cases. The first case was easy to solve. The second case was specific to Firefox, and the fact that many people posted complaints online only made it harder to pinpoint the cause.
Let’s start with the easy one:
- Go to Tools -> Preferences -> Content
- Under Fonts & Colors, find Advanced
- Uncheck Allow pages to choose their own fonts
- Set fixed fonts:
- Proportional: Sans Serif
- Serif: DejaVu Serif
- Sans-Serif: DejaVu Sans
- Monospace: Luxi Mono
- Minimum font size: 10
DejaVu should come by default with your Linux distribution, as it is an open source font project. Making the above changes will force sites like lifehacker that use Windows fonts to use Linux fonts. For more information, see Help for the Options window.
The second case was harder. I will go through the most common misconceptions first.
Mozilla does acknowledge there is a font problem on Unix platforms, and they have many solutions that did not fix the problem for me. At one point in the article, they suggested the problem was caused by a missing –enable-xft flag. For my system with fontconfig, the article declared, “xft labeled builds should produce clearly better results”. Now, I went about looking for builds with this flag, but it turns out this was a fallacy, too. My fontconfig file clearly affected font rendering on Firefox, as my test script showed. I was able to control the level of hinting at different pixels.
Ubuntu users also noticed this quirk with Firefox, although their fixes did not work for me. One user reported success with changing a Mac OS X setting on Linux. Another suggested a tweak “for advanced ligatures and smarter kerning”, not something I’ve heard of as far as font smoothing goes.
So enough with the fallacies, time to read articles posted by knowledgeable people (again). I mentioned in an earlier article what got me into this font business was a post I read back a while ago on Gentoo Linux. I still have its first edition in my email archives. So what was the problem, and how did I solve it? Firefox used the Cairo backend for rendering graphics. This was good as far as pretty vector graphics went. However, it turns out that Cairo is a poor choice for font rendering, as it needs to be patched to render bitmaps correctly for LCDs. Fixing the problem is easy on Gentoo:
- vim /etc/portage/package.use
- insert “x11-libs/cairo cleartype”
- emerge cairo
The next time I used Firefox, I noticed the discolored edges around fonts were gone! No more eye sore reading web pages!
Access time can slow down disk operations because it adds an extra write every time a file is accessed. This is most noticeable during boot when many files are read, and the access time located on another part of the disk is recorded. To turn off atime, just follow these steps
Windows: simply run “FSUTIL behavior set disablelastaccess 1” at the command line.
Linux: a few more steps are required, since the atime property is set per partition.
- vim /etc/fstab
- change defaults under mount options column to noatime
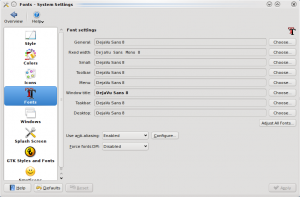
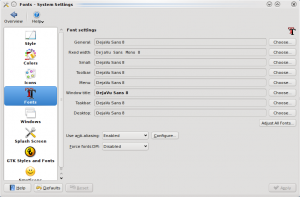
Besides editing the font configuration file, there is an easier way to adjust font settings on desktops like GNOME and KDE. This article will cover KDE, since I just read another article that tries to make Ubuntu look like Mac OS X.
- Menu > Computer > System Settings
- Under Look & Feel, Appearance
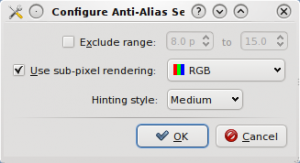
- Click Fonts > Configure

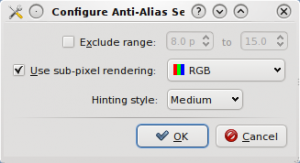
- Make sure sub-pixel rendering is enabled if you have an LCD screen and Hinting style is set to the preferred level. Hinting affects the edge contrast of fonts.

- Click Ok and Apply
After doing a font rendering comparison on Linux and Windows, I thought there was more that can be done in Linux. The script I wrote to display fonts at different pixel sizes helped to pin down the places where I noticed display artifacts. I notice font problems most often when browsing the web. A site like LifeHacker uses a font that’s not installed my Linux box. At other times, random colors appear on the edges of fonts at certain pixel sizes. However, the following font configuration file will make font on every page appear smooth if Firefox is configured to use system fonts. More on that in a later post.
/etc/fonts/local.conf
<?xml version="1.0"?>
<!DOCTYPE fontconfig SYSTEM "fonts.dtd">
<!-- /etc/fonts/local.conf file to configure system font access -->
<fontconfig>
<!-- Use the Autohinter -->
<match target="pattern" >
<edit mode="assign" name="autohint" >
<bool>true</bool>
</edit>
</match>
<!-- Disable Autohinting for bold fonts -->
<match target="font">
<test name="weight" compare="more"><const>medium</const></test>
<edit name="autohint" mode="assign"><bool>false</bool></edit>
</match>
<!-- Enable sub-pixel rendering -->
<!-- Uncomment this if you have an LCD screen -->
<match target="font">
<edit name="rgba" mode="assign"><const>rgb</const></edit>
</match>
<!-- Font hinting to increase edge contrast -->
<match target="font">
<edit name="hinting" mode="assign"><bool>true</bool></edit>
<edit name="hintstyle" mode="assign"><const>hintmedium</const></edit>
</match>
<match target="font" >
<edit mode="assign" name="antialias" >
<bool>true</bool>
</edit>
</match>
<!-- Exclude/Include a range of fonts for Anti Aliasing
<match target="font">
<test qual="any" name="size" compare="more"><double>8</double></test>
<test qual="any" name="size" compare="less"><double>18</double></test>
<edit name="antialias" mode="assign"><bool>true</bool></edit>
</match>
-->
<!-- And/Or disable Anti Aliasing for a range on pixel-based size.
Disabling this using both methods seems to fix Firefox.
<match target="font">
<test compare="less" name="pixelsize" qual="any"><double>20</double></test>
<edit mode="assign" name="antialias"><bool>false</bool></edit>
</match>
-->
<!-- Strong hinting for small fonts, increases sharpness.
Enabling this seems to fix Firefox.-->
<match target="font">
<test compare="less" name="pixelsize" qual="any"><double>9</double></test>
<edit mode="assign" name="hintstyle"><const>hintfull</const></edit>
</match>
<!-- Light hinting for large fonts, reduces sharpness.
Enabling this seems to fix Firefox.-->
<match target="font">
<test compare="more" name="pixelsize" qual="any"><double>13</double></test>
<edit mode="assign" name="hintstyle"><const>hintslight</const></edit>
</match>
<!-- Ignore any embedded bitmaps in TTF, etc (Microsoft's Calibri and others from Office 07/Vista have these) -->
<match target="font" >
<edit name="embeddedbitmap" mode="assign" >
<bool>false</bool>
</edit>
</match>
</fontconfig>
After editing the file, a restart of your application is required for the settings to take effect (for me it was Firefox, since I was testing font configuration).
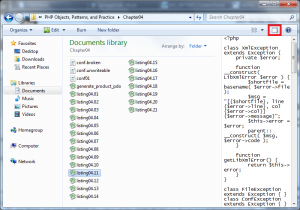
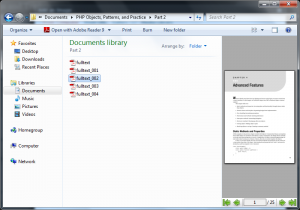
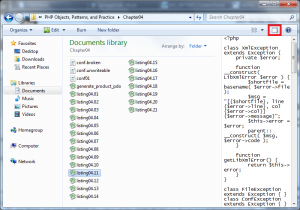
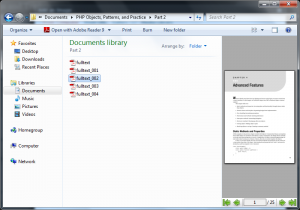
The preview pane in explorer doesn’t work for many files, and I’ve gotten used to seeing a preview of pdf and text files in the file manager in Linux. PDF-XChange Viewer has an explorer plugin and comes with some PDF editing tools. To make preview work with other text files like those with a php extension, there is a tool called PreviewConfig. Here’s what the previews look like:

Preview Pane in Windows 7. Click on the area highlighted to activate.

PDF Preview